どうも。about:contributorsに載れて嬉しいkaonasi_biwaです。
次は一番上の欄に入れるよう頑張りたいと思います。

さて、Floorp 10.5.0でデュアルテーマとかいう謎機能が追加されたのはご存知でしょうか?
正直(めちゃくちゃうまくまとめてくださったすらーぷさんの説明でも)何の機能なのかさっぱりだと思うので、使い方をまあまあ詳しく書いておこうと思います。
ひとばしr…バグ報告待ってます!!
注意点
- まだ実験的な機能です。バグがある可能性は割と高いのでご注意を
- テーマ同士の相性によっては、デュアルテーマが全く機能しなかったりゴミ機能になったりします。
- ベーステーマに
システムテーマ — 自動を設定することはおすすめできません。
ブラウザデザインなどと干渉する場合があります
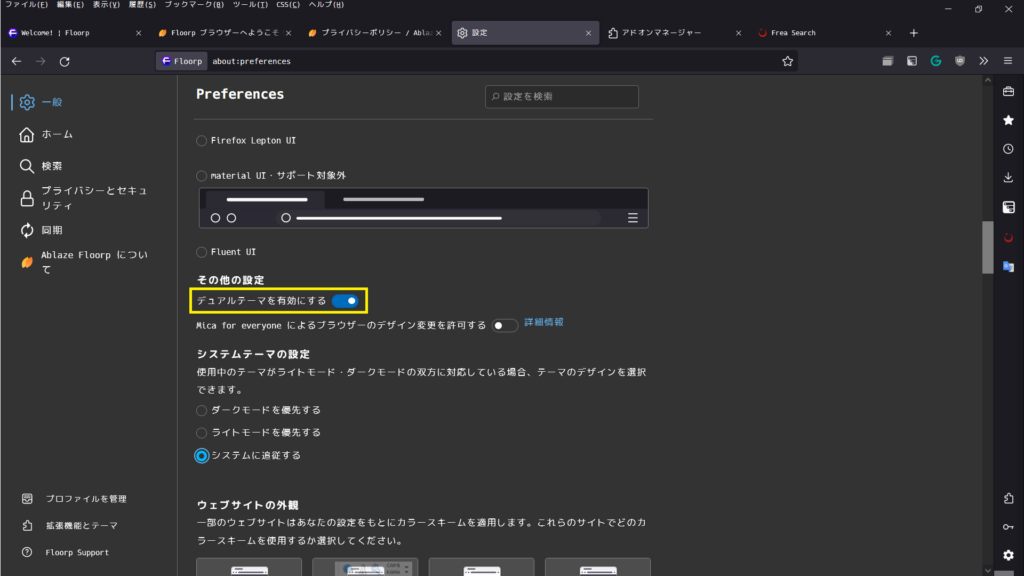
有効にする方法
設定からONにすることで、有効にできます。
再起動は必要ないです!

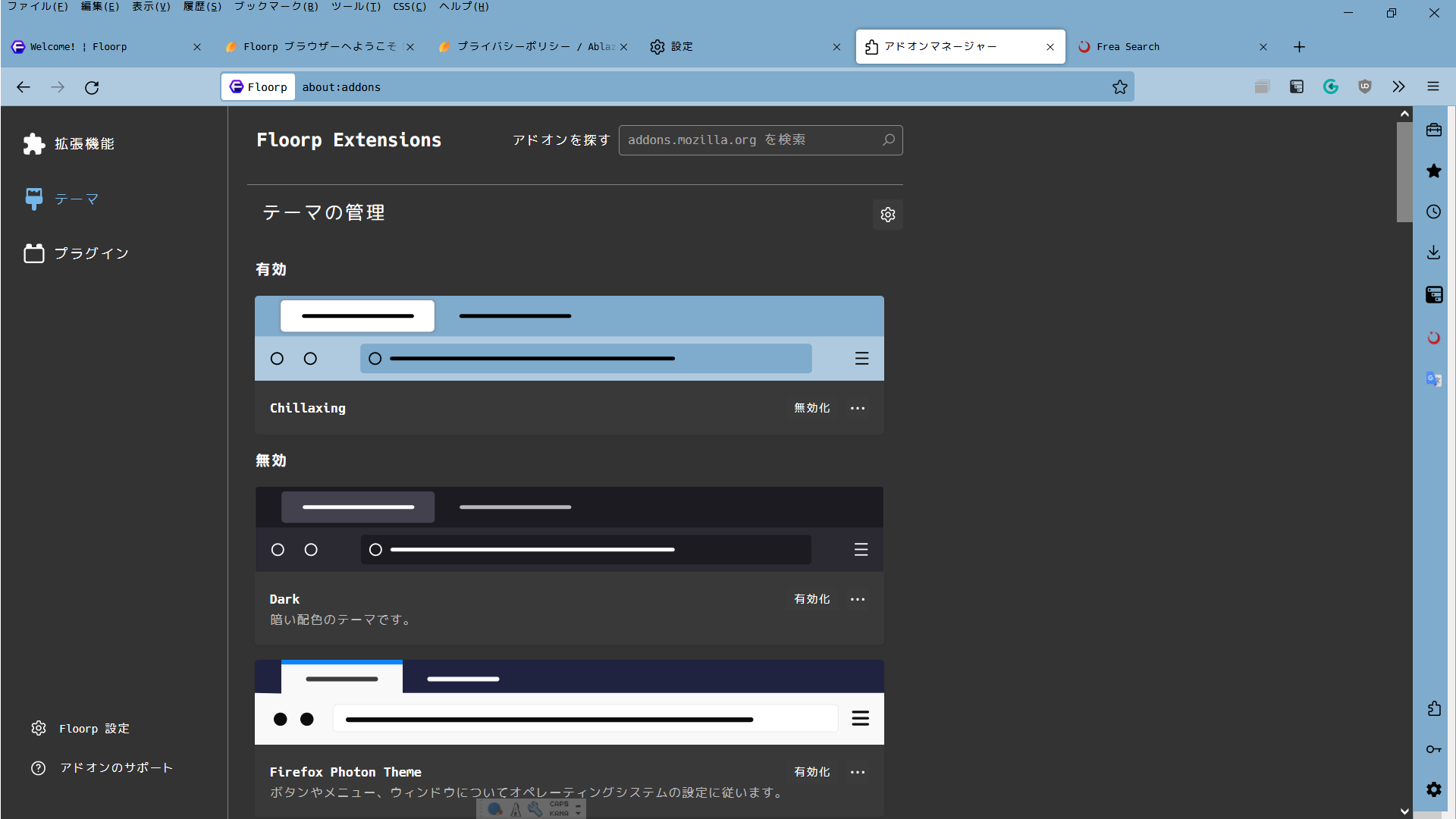
使い方
- まず、テーマを2つ以上用意します(今回はChillaxingとKanaze-melt-theme)
- ベーステーマ(一番優先度を高くしたいテーマ)を普通に有効にします。

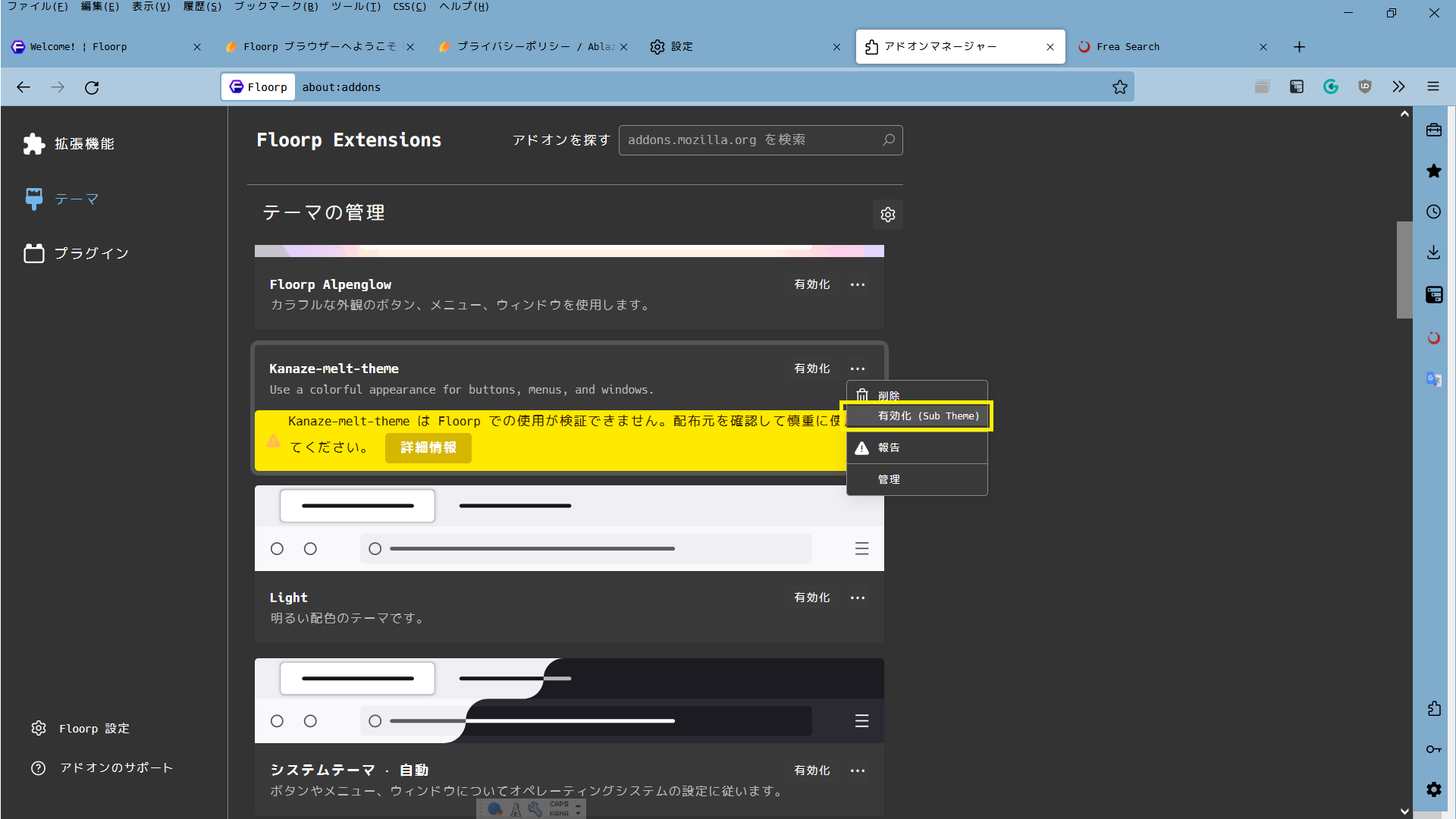
- サブテーマを、三点ボタンから「有効 (Sub Theme)」で有効にします

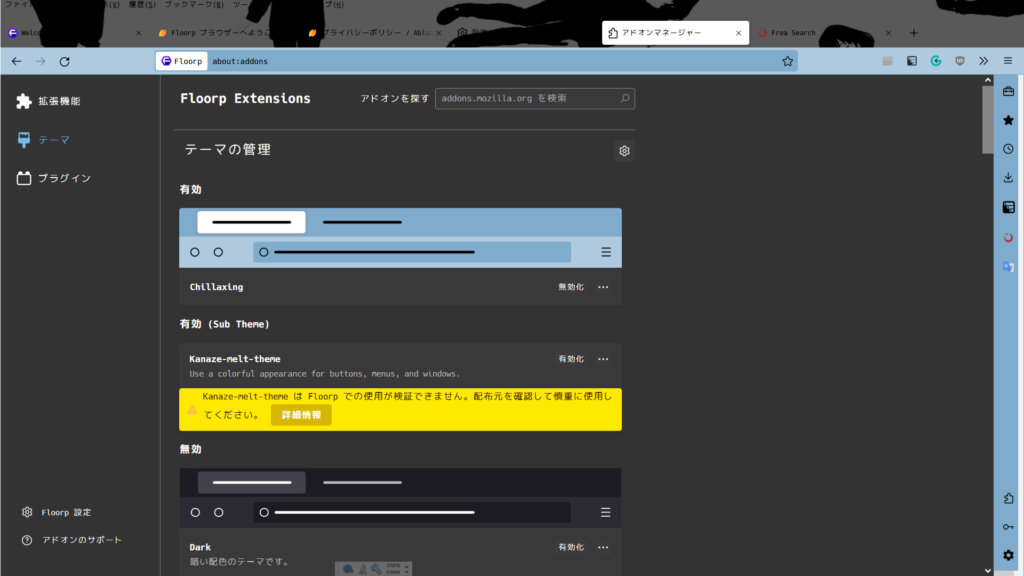
完成です!

(ちなみにKanaze-melt-themeは、Floorp 8.x.x系に一時存在していたテーマです)
仕組み
ChillaxingとKanaze-melt-themeのテーマはそれぞれこのようになっています
Chillaxing(一部抜粋)
{
~省略~
"theme": {
"colors": {
"tab_background_text": "hsl(0, 0%, 0%)",
~省略~
"appmenu_info_icon_color": "hsl(206, 50%, 41%)"
}
},
"theme_experiment": {
"colors": {
~省略~
}
}
}
Kanaze-melt-theme(一部抜粋)
{
~省略~
"theme": {
"images": {
"additional_backgrounds": [
"0.png"
]
},
"properties": {
"additional_backgrounds_alignment": [
"right top"
],
"additional_backgrounds_tiling": [
"repeat"
]
},
"colors": {
"toolbar": "rgb(23, 23, 23, 0.9)",
~省略~
"tab_loading": "rgb(255, 255, 255)"
}
}
}
Chillaxingではブラウザ側の色、Kanaze-melt-themeではブラウザ側の色とナビゲーションバーの背景、画像の配置方法などが指定されています。
Kanaze-melt-themeで指定されている色は全てChillaxingで指定されていました。
Chillaxingの方が優先順位が高いので、Kanaze-melt-themeで指定されている色は適用されません。
背景はChillaxingでは指定していないので、Kanaze-melt-themeで指定されているものが使われます。
デュアルテーマに本気を出させる方法
デュアルテーマは基本的に、優先順位が高いテーマの値が優先されて採用されていきますが、一つだけすべてのテーマの値が採用されるものがあります。
それは、stylesheet。つまり、CSSです。
about:configをいじる(extensions.experiments.enabledをtrueに)必要があり、場合によってはUI崩壊の危険もあります。
でも、Firefoxを全力でカスタマイズできる一つの方法でもあります!
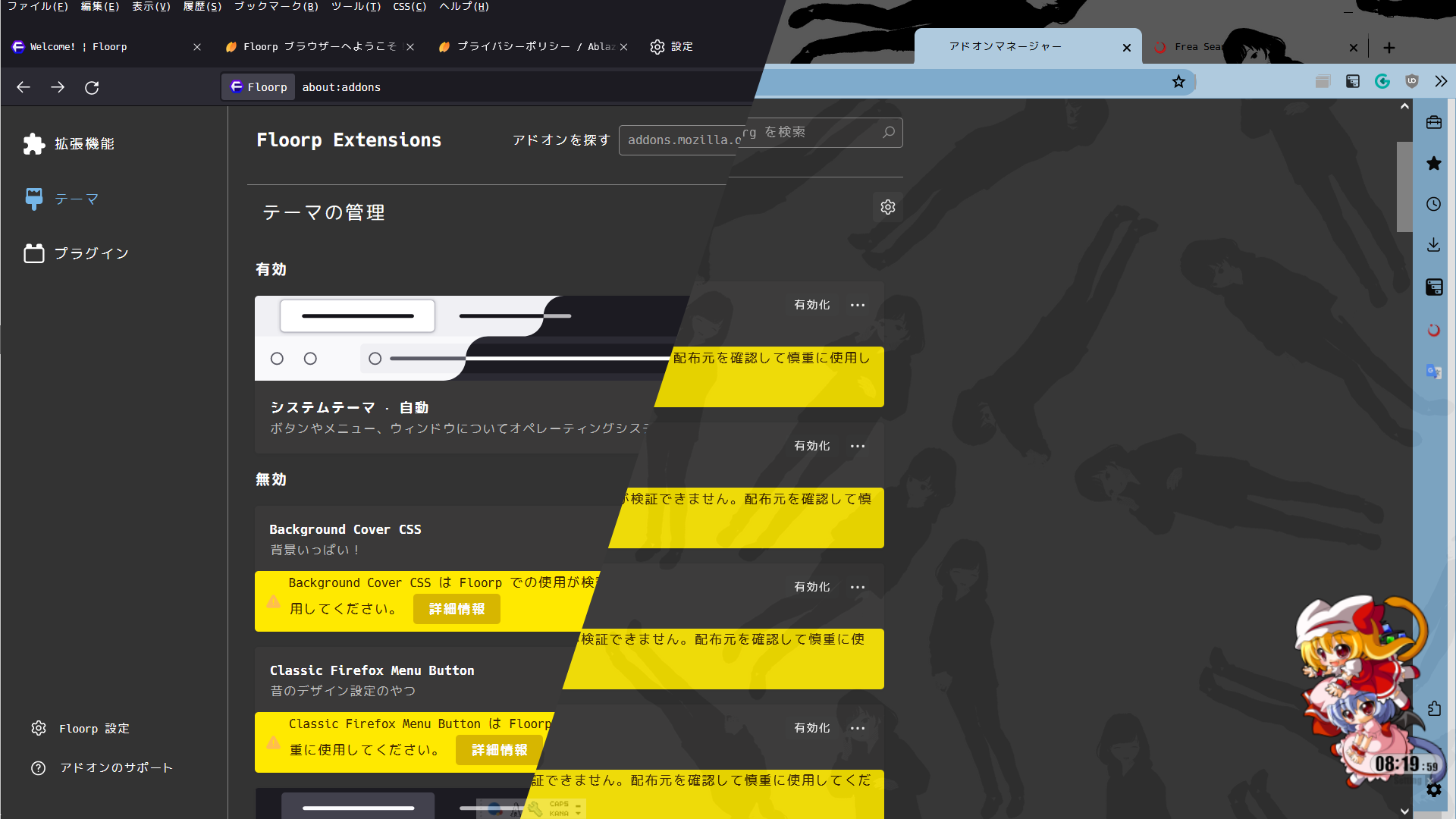
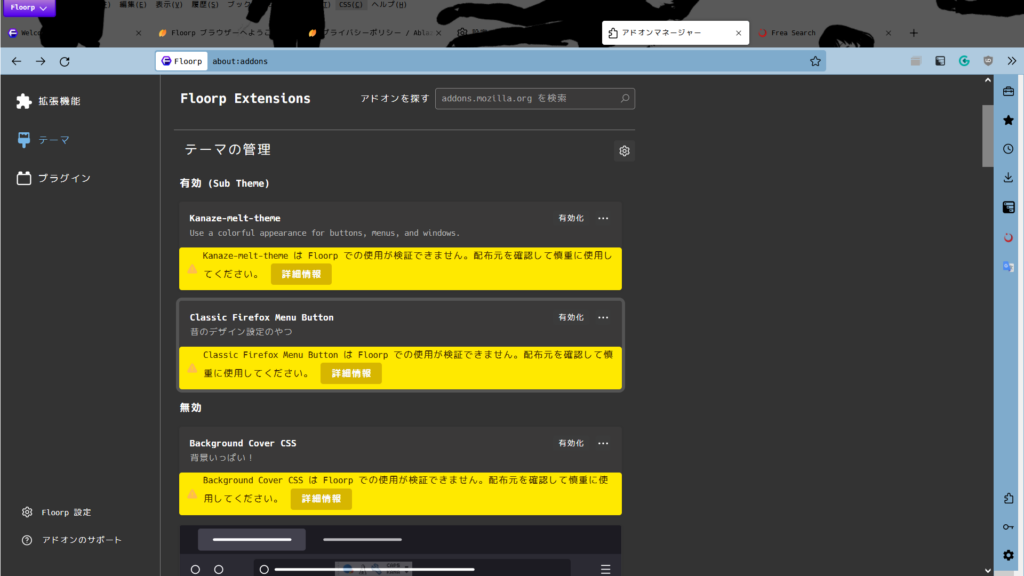
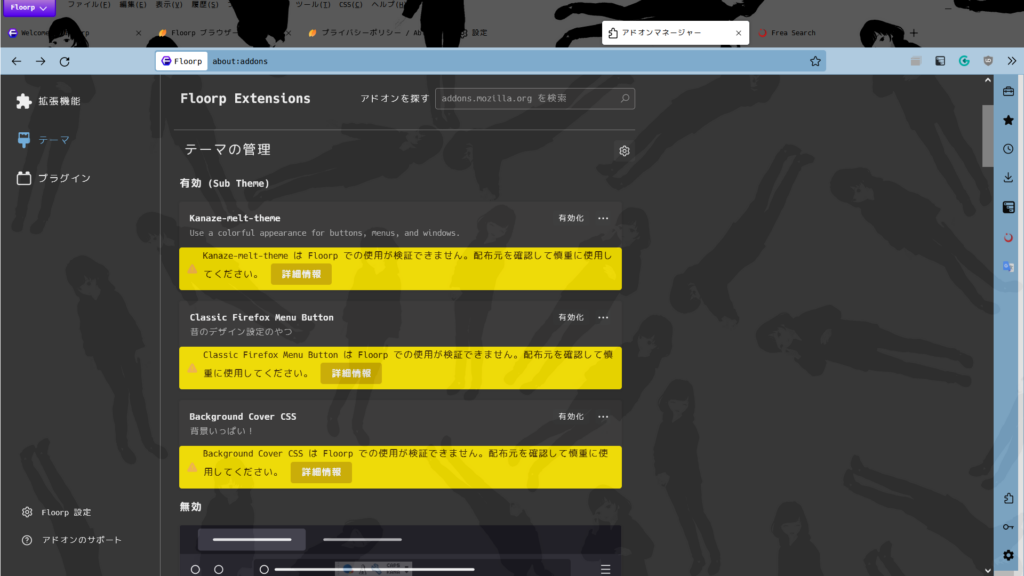
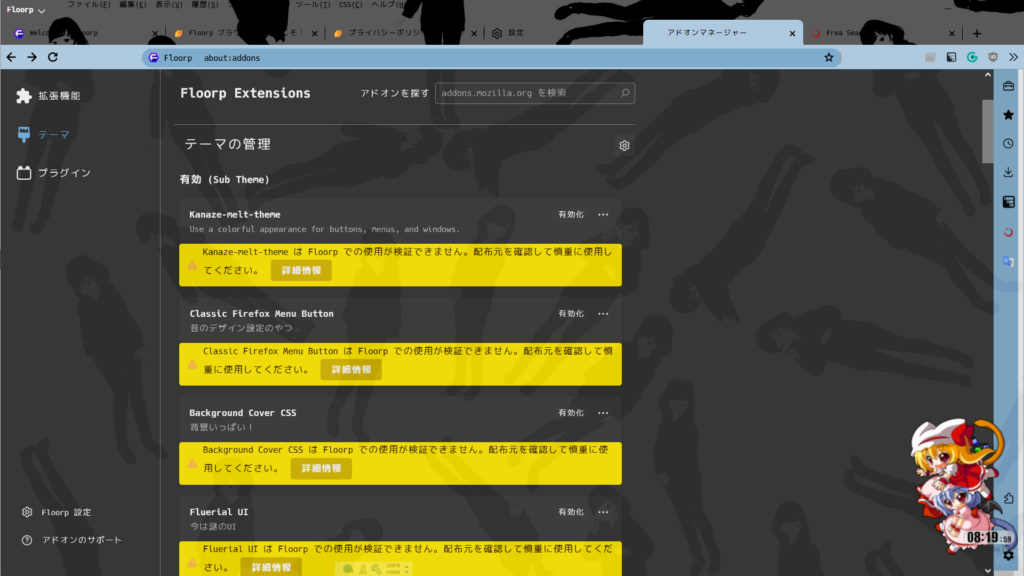
StyleSheetの使用例
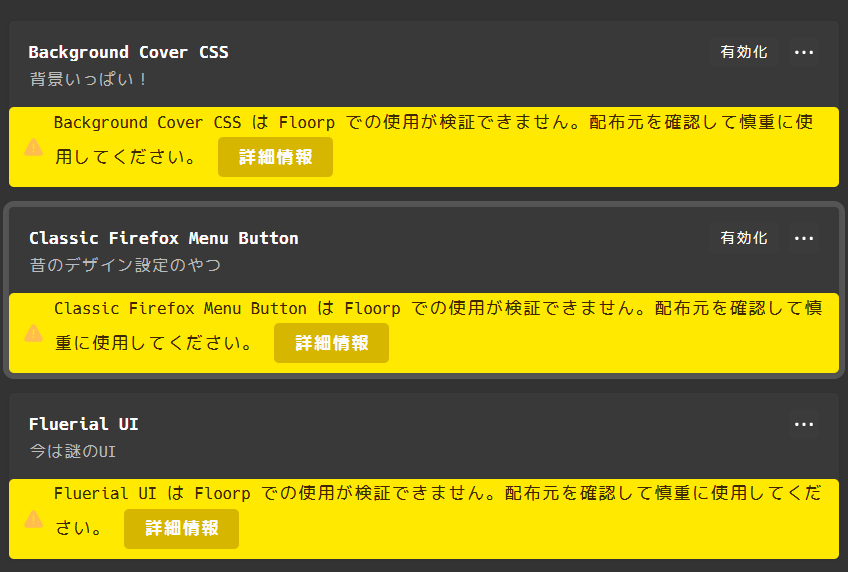
中身は省きますが、背景画像を全面に持ってくるテーマ、1割程度自作のUI、昔のメニューボタンにするテーマをインストールし、ブラウザをだいたい透過するCSSを有効にしました


デュアルテーマの機能を使うと、



というように、指定した全てのテーマを有効にできます!
デュアルテーマ&StylesheetとChromeCSSの使い分け
このFloorpには既に、メニューバーから変更できるChromeCSSという機能があります。
どう使い分ければいいでしょうか?
個人的には、デュアルテーマはON/OFFの少ないCSS、ChromeCSSはON/OFFの多いCSSがいいのではないかと思います。
また、テーマは比較的インストールが楽なので、そこの差別化もアリかなと思います。
おわり
みなさんもぜひ、Floorpで自分のブラウザを作ってください!
(わかりにくい?知らんな(おい))