今回はGithub Pagesを利用してWebサイトの公開方法や、独自ドメインの設定方法を紹介したいと思います。
Github Pagesとは
Github Pagesとは、Githubが提供する静的Webページをホスティングするサービスです。
無料で使用できて、独自ドメインの使用もできてSSLにも対応しています。
Gitリポジトリをそのまま公開できるので、手軽にWebページを公開する事ができます。
静的ファイルしか公開できないのでWordPressなどは利用できません
Github PagesでWebページを公開する
まず、Githubを使うのでGithubのアカウントが必要になります、持っていない方は作成してください。本記事ではアカウントの作成方法は省略します。
Github Pagesはリポジトリ単位でページを公開するので、適当にリポジトリを作成します。
ここで、リポジトリの名前が重要になってきて、リポジトリの名前がサイトのURLのパスになり https://[ユーザー名].github.io/[リポジトリの名前] でホスティングされます。一部例外があって、リポジトリの名前を [ユーザー名].github.io にすると https://[ユーザー名].github.io がルートになります。(パスが被ったら他のリポジトリが優先されます)

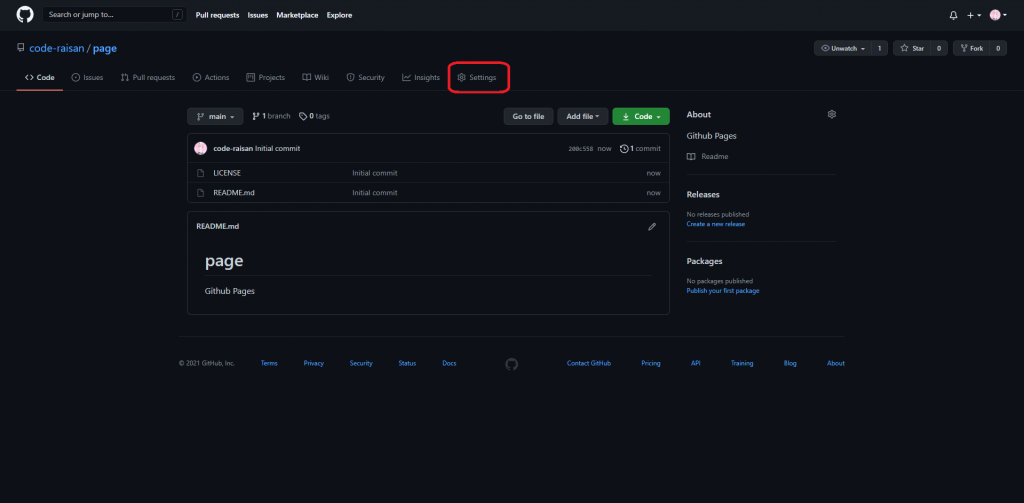
適当にリポジトリ作成したら、Settingsタブを開いて、

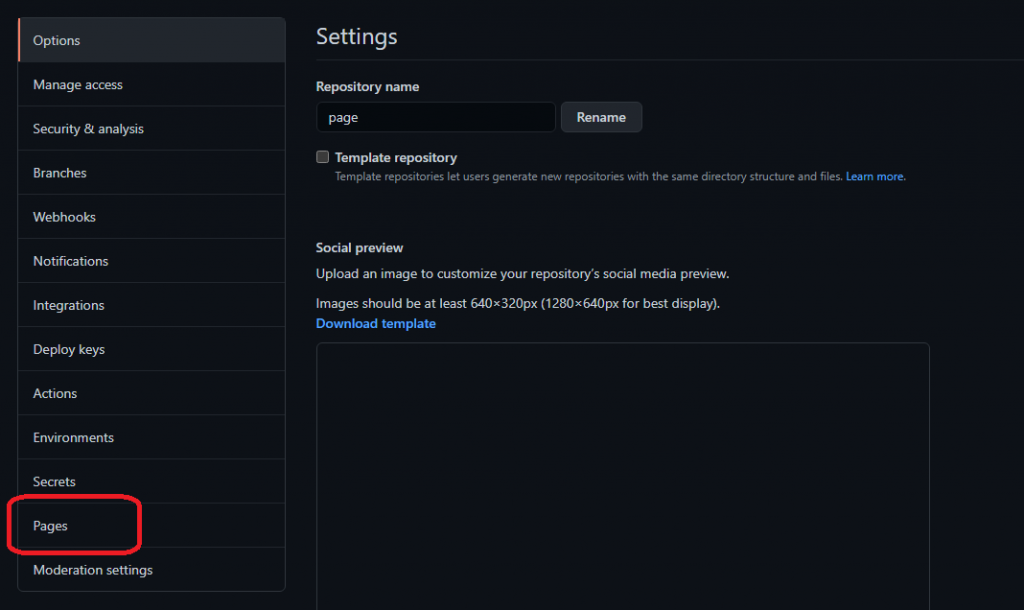
次にPagesタブを開いてください。

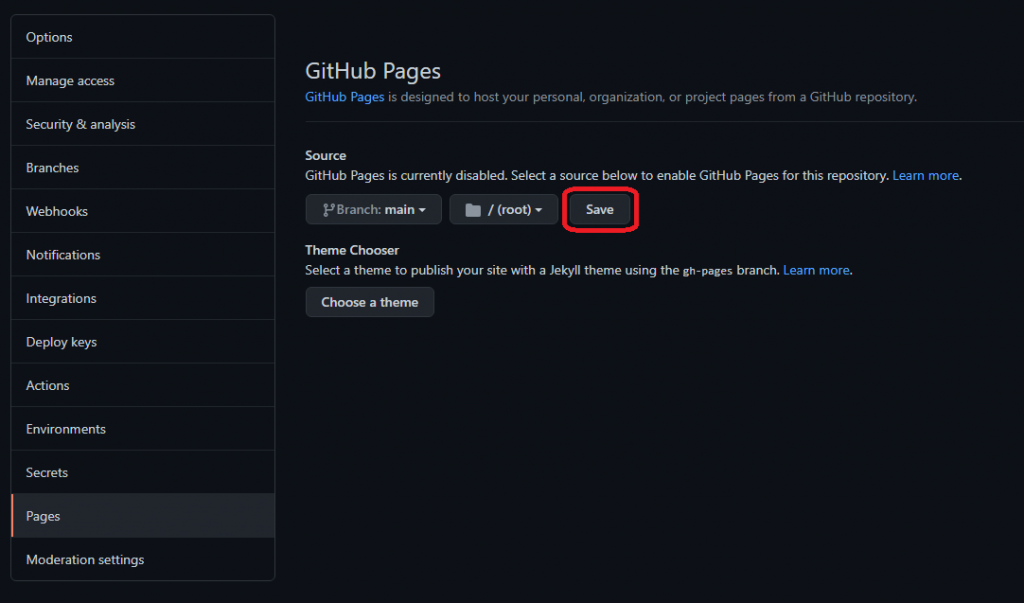
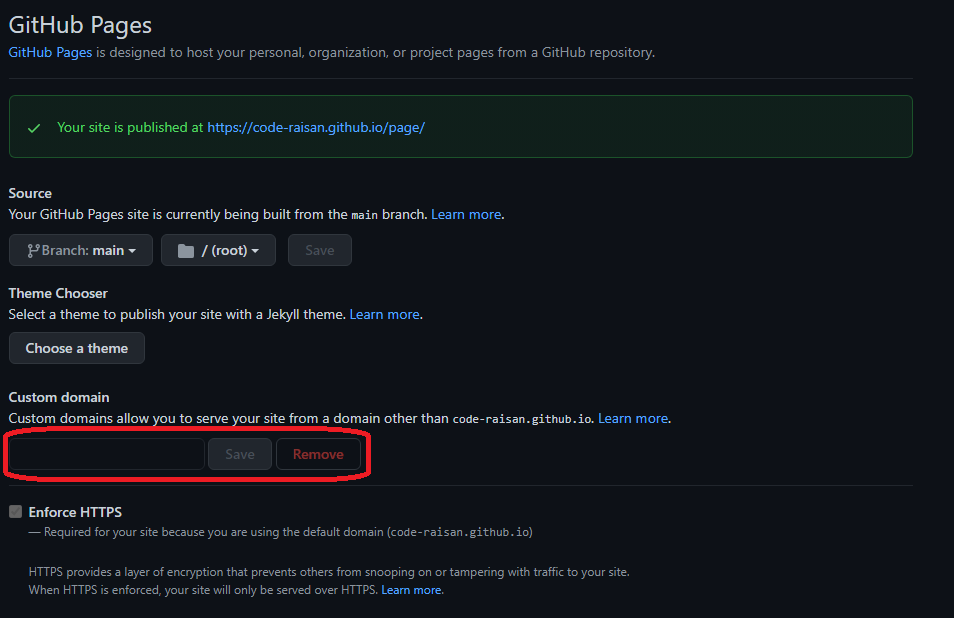
公開するブランチとディレクトリ(rootかdocsディレクトリのみ)を選んでSaveをクリックする公開できます。Theme Chooserでテーマを選べます。

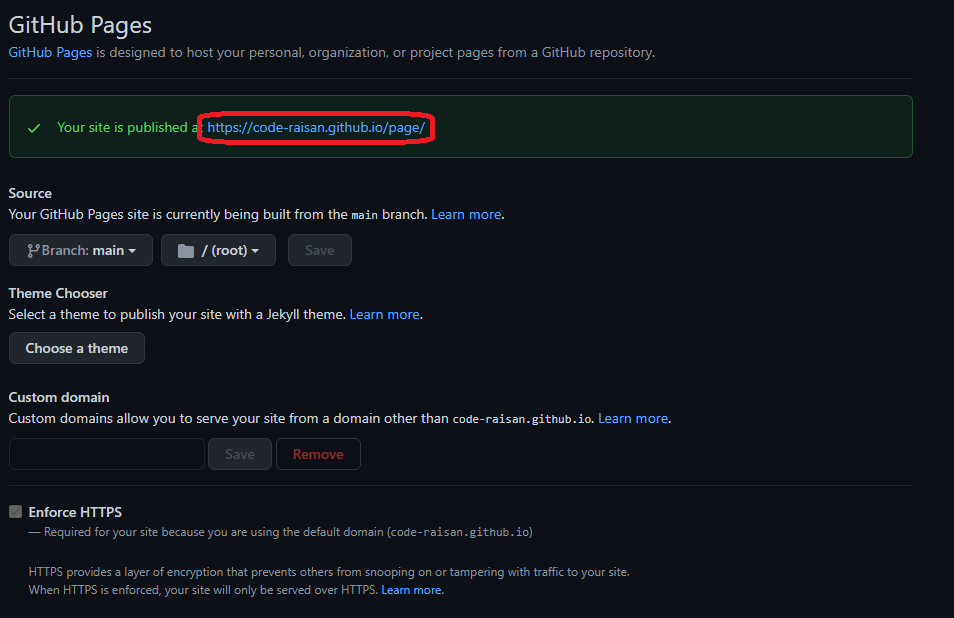
少し待つと赤枠のURLで公開されました。これで、Github Pagesの有効化ができました。
独自ドメインの利用方法
DNSのCNAMEに [ユーザー名].github.io を追加して

赤枠のところに、ドメインを入れてSaveを押して浸透するのを待てば公開されます。
Enforce HTTPSにチェックを入れるとSSL化されます。
コンテンツの公開方法
Github Pagesはファイル名の指定がない場合、index.htmlの次にREADME.mdがHTMLに変換されてレスポンスされる仕様になっています。
なのでHTMLを書かなくてもMarkDownでページ作成できます。ここで、テーマによって表示が変わります。

初期テーマはGithubのリポジトリで表示されるものと同じデザインです。

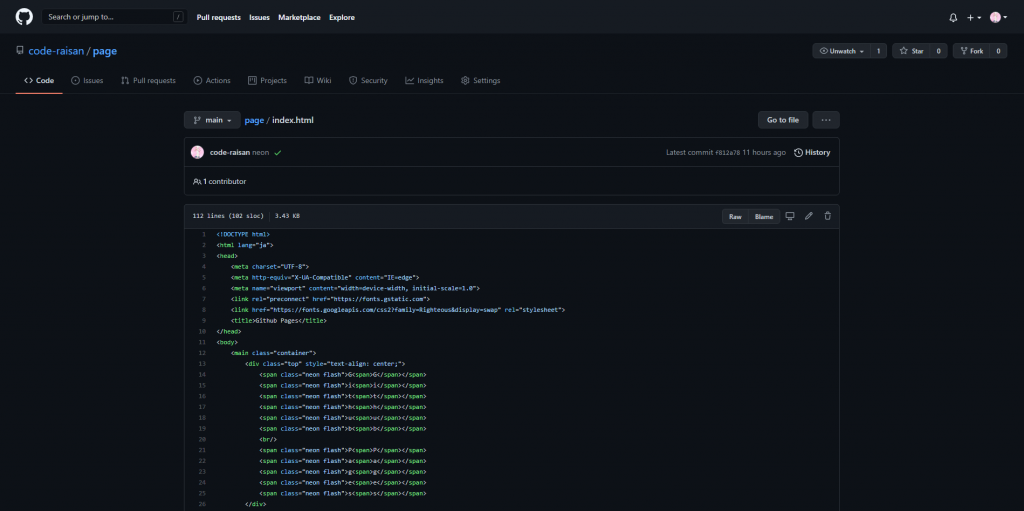
次に適当にHTMLのコード書いてindex.htmlでPushすると、普通のWebサーバー同様にindex.htmlがレスポンスされます。

https://code-raisan.github.io/page/
こんな感じで、ページを公開出来ました。応答スピードも問題無いですね。
最後に
手軽にWebページを公開出来て便利なサービスなので自分もよく使っています。
またJavaScriptで作られたアプリケーションなどはホストできるので、WebAPIを使ったアプリケーションなどには利用できます。
