中院です。ついにZedがLinuxを正式にサポートするようになりました。
1〜2ヶ月前に1回ほどビルドして動かしてみましたがその頃はまだFcitx5-Mozcが使えなかったりしていました。
それが改善されたかどうかが見ものです。では早速インストールしていきましょう。
インストール編 (超短い)
なんか(Archの場合)zedって名前でパッケージが公式リポジトリにあるっぽいです。
ということで何も考えずにインストール。
数秒で終了しました。はい。
サポート後初使用
というわけで使っていきますか。
まずは起動して…
セットアップ

まあここは変わりませんね。Vim Modeも健在です。Enableにしときましょうか。
テーマはCatputtin ThemesをインストールしてCatputtin Frappé、キーマップもVSCodeのままでいいでしょう。
あととりあえずGitHubにログインしときました。
次にフォントも変えときましょう。
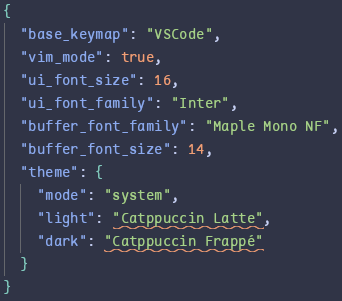
アイコン > Settingsでいけます。JSONですね。
とりあえずフォントだけ設定しときました。ui_font_familyがUIのフォント、buffer_font_familyがエディタのフォントですね。

まあこんなもんでしょう。
使用感など
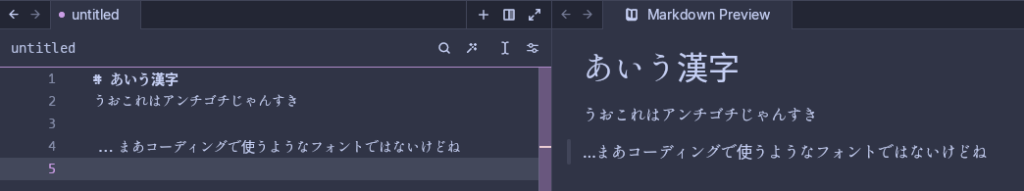
日本語入力できました! よかった…
なお(フォント的な問題で)和文フォントが何故かアンチゴチになっているみたいですね。なんならコメント文は豆腐になる模様です。フォントを複数選択できるようにしてくれ…


繋ぎでフォント合成しとくか…
Tailwindの拡張機能もそのうち作られるでしょう。
最後に
これまでずっとVSCode + Vim Modeだったんですが起動は早いわRust製だわでZedの好感度が爆上がりしています。
あとはフォント関連だけ! あとでIssue出しとこうかな。
ということで今回はZedをLinuxで使ってみました。
では。